First of all, I am not an expert in diversity and inclusion. However, I have tried over time to learn more about how to improve my Computer Science curriculum to be more inclusive, and I have noticed what makes me personally feel excluded from other CS curriculum. I wrote this guide based on my experiences at Khan Academy (online programming courses) and UC Berkeley (CS 61A, 169A), and have shared it privately with UC Berkeley TAs and other CS teachers. I'm now sharing it publicly in case it's helpful for other CS educators.
Once again, I am not an expert, so I encourage everyone interested in inclusive CS content to learn more from others, like at the CSTA or SIGCSE conferences.
Avoid sensitive topics
There are many topics which can trigger emotional reactions in people. If you are specifically teaching those topics, then you can present those topics with the appropriate context and create a space where students can process their reactions. However, if a sensitive topic just happens to be the theme of a problem but isn't necessary for the skill being assessed, then it is usually a good idea to avoid the topic entirely and pick a different theme.
Common sensitive topics
Violence/Death. Unnecessary violence / military violence is often the theme of video games and frequently makes it into CS assignments as well. Some specific examples:
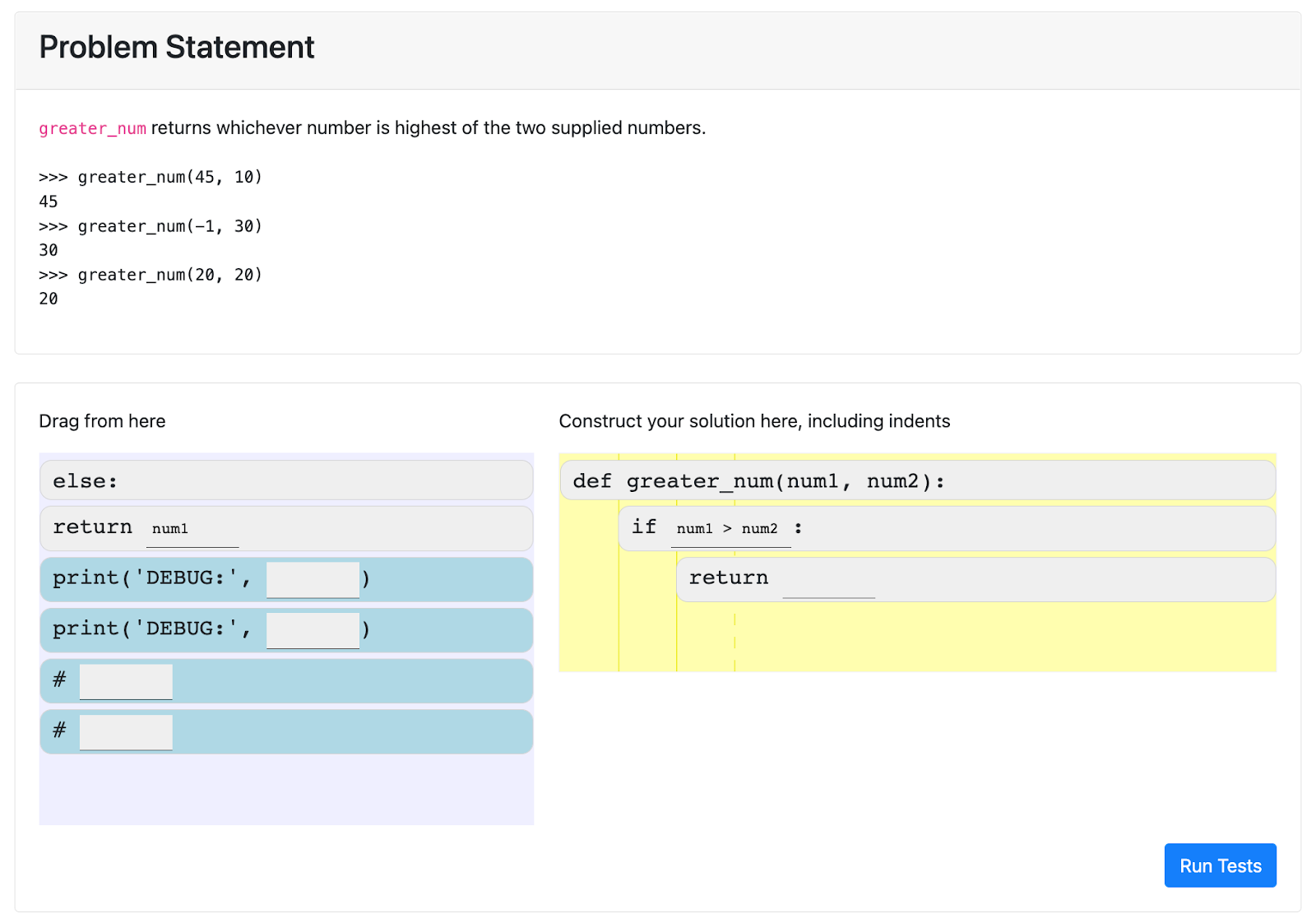
- Hangman: A classic game but pretty horrific, especially when you learn about America's recent history of hanging men. You can instead call the same type of game "Word Guesser", and show a visualization like eating a cupcake.
- Free Bacon: A rule in the 61A Hog game (which has since been renamed). Since bacon is derived from dead pigs, this can be considered an instance of death. Non-pork eating students may find it strange to implement such a function.
- Ants vs. SomeBees: A 61A game where ants kill bees (which isn't scientifically accurate) and which includes function names like death_callback and ants like the TankAnt. This project still exists, but the hope is to either replace it or provide alternative projects of equal difficulty (since many students don't mind insect destruction).
Current events. A lot of current events are emotionally charged for the people affected by them- wildfires, pandemics, protests, political elections. Some specific examples:
- People's Park. CS61A has an old midterm review question about People's Park, a park in Berkeley that is the subject of controversary. The question did not specifically bring up the history and the current protests around it, but students could still find it distracting, especially on an exam, since it could bring up a lot of their feelings about the issues.
- Swain v. Alabama: An example used in the Data 8 textbook of bias in the jury selection for a Black man on trial. The example wasn't presented with the full historical context behind the conviction, and could easily lead to stereotyping and stereotype threat. It is difficult to bring in an isolated example of racism if you haven't fully delved into the racist history leading to that event.
Memes. Memes can be funny, but the humor can often be at the expense of someone or some group of people. For example:
- "Karen": A 61A exam review question initially used a function named karen in an environment diagram problem about anti-maskers, based on the "karen" meme. We actually have students named Karen in our class, and I would hate for them to feel made fun of or singled out due to sharing a name with the meme. The function has since been renamed.
Harry Potter. This is a common enough theme that it's worth addressing specifically. Lots of people seem to love Harry Potter and injecting HP references, but there are two problems:
- The author's political views: JK Rowling has publicly stated many views that are transphobic, so seeing Harry Potter references can remind students of those views and threaten their feeling of belonging. CS61A used to have Potter references in an OOP assignment but changed it in 2021.
- Assumed cultural content: Not everyone has seen Harry Potter, so assuming that everyone has can alienate those who haven't, since they aren't in on all the references. Khan Academy used to hold a Harry Potter themed company hackathon for many years, and I was always perplexed by the many references throughout the week (like the houses), but they finally changed the theme in 2020.
Historical figures. Quite a few of the inventors of the past (and even the present) have held views that are racist, sexist, or discriminatory in some fashion. If you do mention a specific historical figure in the content (either as the theme or because they invented a theory), first research their views and see if they have publicly espoused discriminatory views. You might then decide to remove the mention of them, de-emphasize them (versus their invention), or acknowledge the impact of their views. For example, Isaac Newton came up with theories in support of scientific racism, so physics departments have started to call his physics laws the "fundamental laws of physics" versus "Newton's laws".
Cultural relevance
Something has cultural relevance if it relates to our culture in some way, helping us connect CS topics to the rest of our lives and society. However, we have a diverse student body and may not share the same cultures. Thus, in a class of mixed cultures, there are several aspects to making content more culturally relevant:
- Check what culture your content currently assumes.
- Remove unneeded assumptions about cultural knowledge
- Diversify the cultural connections in the content
Step 1: Audit the default culture
Generally, the default culture in US content is White, European, Heterosexual, Male.
For example, 61A has many Shakespeare quotes in the textbook, lectures, and assignments. Shakespeare is certainly not the only poet in the world, and his poems don't make a ton of sense unless you've studied them. However, there's an assumption that everyone knows/likes Shakespeare if they're in the US.

Here's another example from a tutorial I made for Khan Academy, where I assumed that our mascot Winston would of course get married to a woman and have some kids. Now, as someone who's made the decision to not get married but am too nervous to tweet that in a marriage-normative society, I sure wish I had made a different choice!

Of course, lots of people do like Shakespeare and lots of men and women do get married, but it's too easy to write content in such a way that assumes that as the universal truth and does not make space for non-default culture.
If you audit your content to ask "what is the default culture?", you can be aware of what your content assumes and can then decide whether to reword or replace cultural references.
Step 2: Remove assumptions about shared cultural knowledge
It's fun to use cultural references when developing CS content, and it should be totally okay to bring in a cultural reference that's near and dear to you but may not be familiar to students from other cultures. However, when you do bring it in, be careful how you word it and be sure to provide any necessary context.
Consider these examples:
- Magic 8-ball: I have a project on Khan Academy where students code a Magic 8-ball. I discovered that international learners struggled to complete the assignment, because they had never encountered a magic 8-ball toy. So I added an introductory sentence along with a graphic, and it was much easier for them.
- Riffle shuffle: A 61A problem started with "The familiar riffle shuffle results in a deck of cards where…". Any sentence that starts with "the familiar" should raise flags, since familiarity is culturally dependent. I personally had never heard of it, and wasn't helped by the GIF that only showed the second half of the shuffle. I reworded to "A common way of shuffling cards is known as the riffle shuffle" and replaced the GIF with a video of the shuffle from start to finish.
- Magic the Lambda-ing: This 61A problem assumed Magic experience in multiple ways, failing to explain how cards were drawn and using abbreviations like "stat" and "ATK". Generally, any non-course specific abbreviations should either be avoided or be explicitly defined. I revised the problem by adding clarifications, removing abbreviations, and adding a reference for students who wanted to learn more: "This game is inspired by the similarly named Magic: The Gathering."
Those were all fairly subtle rewords, but a subtle reword can turn a problem from one that alienates a student into one that introduces them to some new cool thing.
Step 3: Diversify the cultural references
If you have the means to authentically do so, you can now start to bring in more cultural references. A TA that loves cooking can bring in cooking examples, a TA that loves hair braiding can show how to make braids with loops. It's difficult and risky to bring in authentic cultural references from a culture that isn't experienced by any of the content creators. That's why it's important to have a diverse team, since each of your team members can make different cultural connections that might resonate with different students.
Here's a word cloud of interests from 61A students. Seeing the wide range of interests can inspire ideas for connecting content to student interests:

One way to bring in culture that's relevant to your students is to get them to bring it in themselves!
- In lectures, when live coding, you can ask students for examples, like "Okay, what are 5 song titles we can store in this array?"
- In coding assignments, find ways for students to express themselves. For example, Khan Academy includes projects like drawing a dinner plate or making a recipes webpage, where students can show off their favorite foods. It is harder to evaluate the correctness and skill level of more open-ended projects, especially in massive courses. However, even if you can find small ways for students to customize their program output, it can increase their sense of ownership. (See this great research on creativity, customization, and ownership)
If your curriculum references historical figures (e.g. the inventor of an algorithm), they are very often white/male/European due to the bias of historical texts and a long history of patriarchy. See if you can find lesser known figures that also made contributions (a few examples here), or consider whether it's really necessary to emphasize the inventor (versus the invention).
Mirrors and windows
Another way to think about your content is to make sure it both offers mirrors (reflections of each student) and windows (views of other students), and gives equal weight to all the possible mirrors and windows.
Names. On Khan Academy, we use names in many word problems. To make sure we're not just picking the names that we personally know, we use a random name generator:

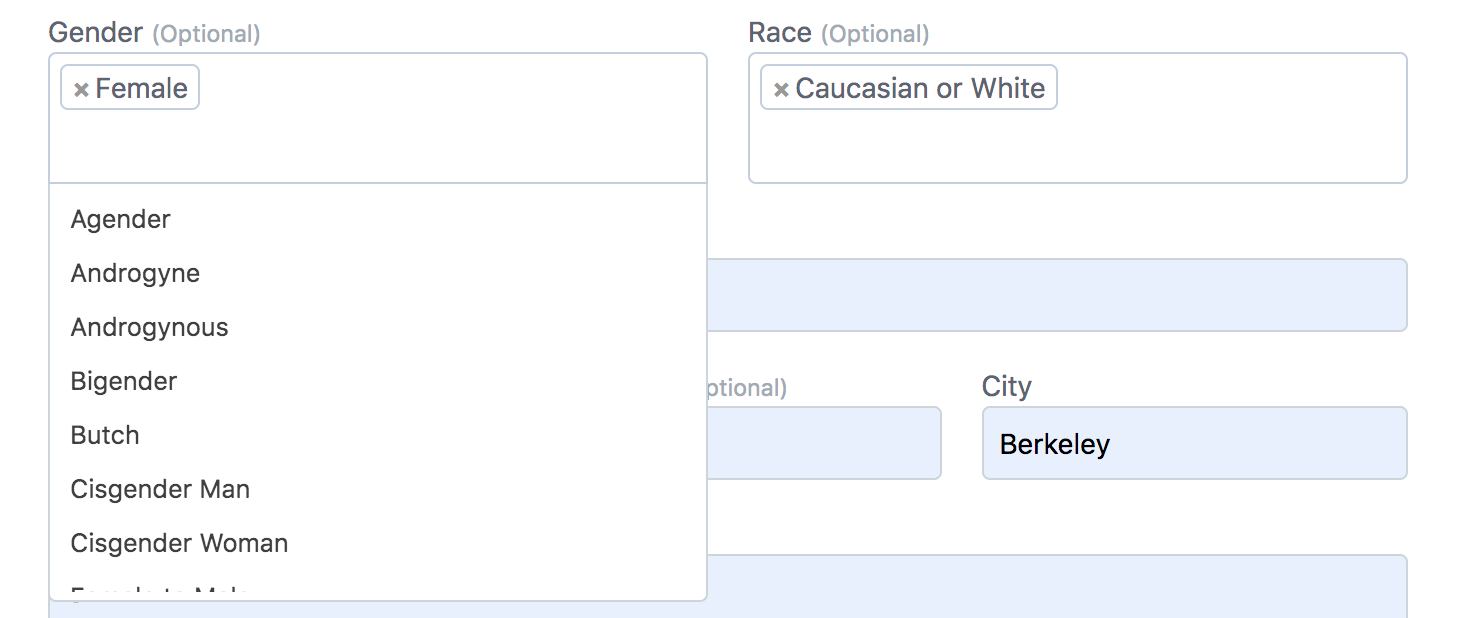
Gender. Considering that gender is "a non-binary association of characteristics within the broad spectrum between masculinities and femininities," we should avoid encoding gender as binary in any content examples, like database tables, classes, or UI elements.
Consider instead a class like:
class Person() {
constructor(string name, []string gender, string pronoun) {
this.name = name;
this.gender = gender;
this.pronoun = pronoun;
}
}
new Person("Hunter", ["male"], "he");
new Person("Lee", ["female", "non-binary"], "they");
new Person("Emily", ["female"], "she");
Or a UI like:

Pronouns.Similarly, refrain from relying on “he/him” as the default or assumed pronoun. Instead, be sure to use a natural, diverse selection of pronouns. I received bug reports for using "they" as the pronoun for a non-binary character in some AP CSP word problems on Khan Academy, but I kept "they" as I think/hope that people will become more accepting as their exposure to non-binary pronouns increases.
Sexual orientation. As discussed earlier, heterosexual is often the presumed default in our culture, but many people are homosexual, pansexual, asexual, etc. If you have content where it's appropriate to refer to people and their relationships, consider shining a light on the many kinds of relationships. We have a famous grammar problem on Khan Academy that brings in a ton of hate mail, but also brings in a lot of love mail from learners who have never before seen their relationships reflected in an educational website before! Here it is: